
티스토리가 얼마 전에 업데이트가 어느 정도 있을 거라고 공지사항을 띄운 적이 있었다. 그간 네이버 블로그에 비해서 항상 저평가 되는게 사실이었는데, 구글 애드센스를 달 수 있고 그로 인해서 돈을 벌 수 있다는 것 때문에 수익이 매우 짠 편인 네이버 애드포스트에 비해 점점 요즘 인기가 많아지고 있다. 특히 네이버 블로그의 경우는 되도 안한 블로그 누락이 너무나도 많고 복잡한 알고리즘으로 인해서 요즘 티스토리나 워드프레스로 옮기는 경우가 많다.
오랜만에 업데이트된 세련된 반응형 스킨
솔직한 말로 티스토리 스킨은 몇 개를 제외하고는 디자인적으로보나 가독성으로보나 매우 좋지 않다는 건 웬만한 사람이라면 다 알 것으로 생각된다. 그나마 Magazine부터가 그나마 좀 나은 편인데, 이것도 만족스럽지 못한게 늘상 글자크기라든지, 모바일로 적용했을 때 여러가지 레이아웃의 문제 등이 늘 맘에 들지 않았었다. 글쓰기 에디터 기능도 그랬지만, 특히 모바일로 볼 때랑 PC로 볼 때랑 글자 사이의 간격이라든지 이런 디테일한 것들이 항상 별로여서 매번 이것저것 바꾸며 실험을 했는데 별로였었다.

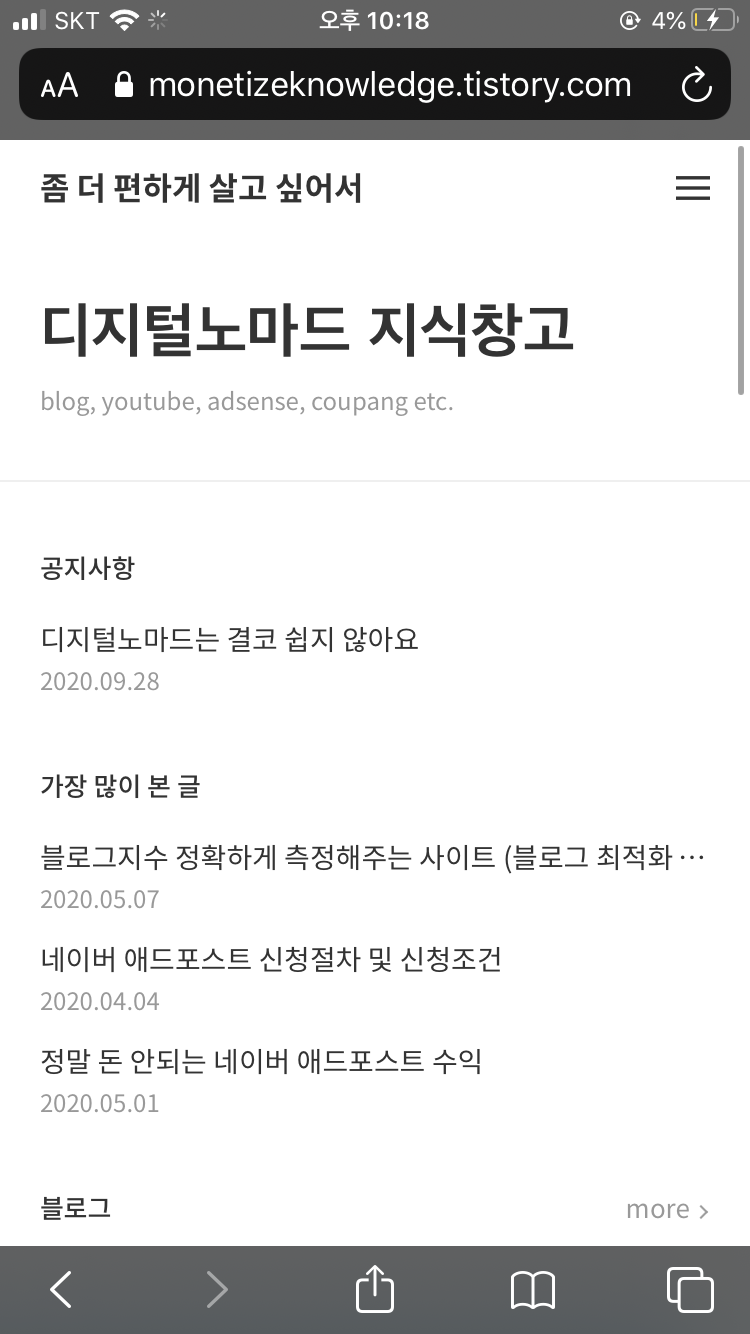
그런데 이번 티스토리 반응형 스킨인 '오디세이 (Odyssey)'의 경우는 지금까지 만나왔던 스킨 중에서 가장 세련되면서도 가독성에 잘 들어오는 스킨으로 조합해서 만들 수 있다. 특히 티스토리 블로그에 들어오면 특유의 그 좀 뭔가 조잡해보이고 정신없어 보이는 레이아웃을 정리해주는 느낌이라고 할까?
세부적으로 조정했기 때문에 아래 3가지 스킨을 사용했을 때 모두 다 나름 깔끔하게 보였었지만, 모바일에서는 조정이 안되었었는데, 모바일로도 가장 깔끔하게 보이는게 이번 새로운 티스토리 스킨인 '오디세이'가 아닐까 싶다.





타 스킨보다 조금 더 업그레이드 된 것들
그렇다면 티스토리 반응형 스킨 중에서 가장 많이 사용한다는 BOOK CLUB이나 POSTER 등에 비해서 오디세이가 좀 더 나은 점은 무엇일까? 개인적으로 생각해봤을 때는 다음과 같다.
1) 모바일에서 깔끔한 가독성
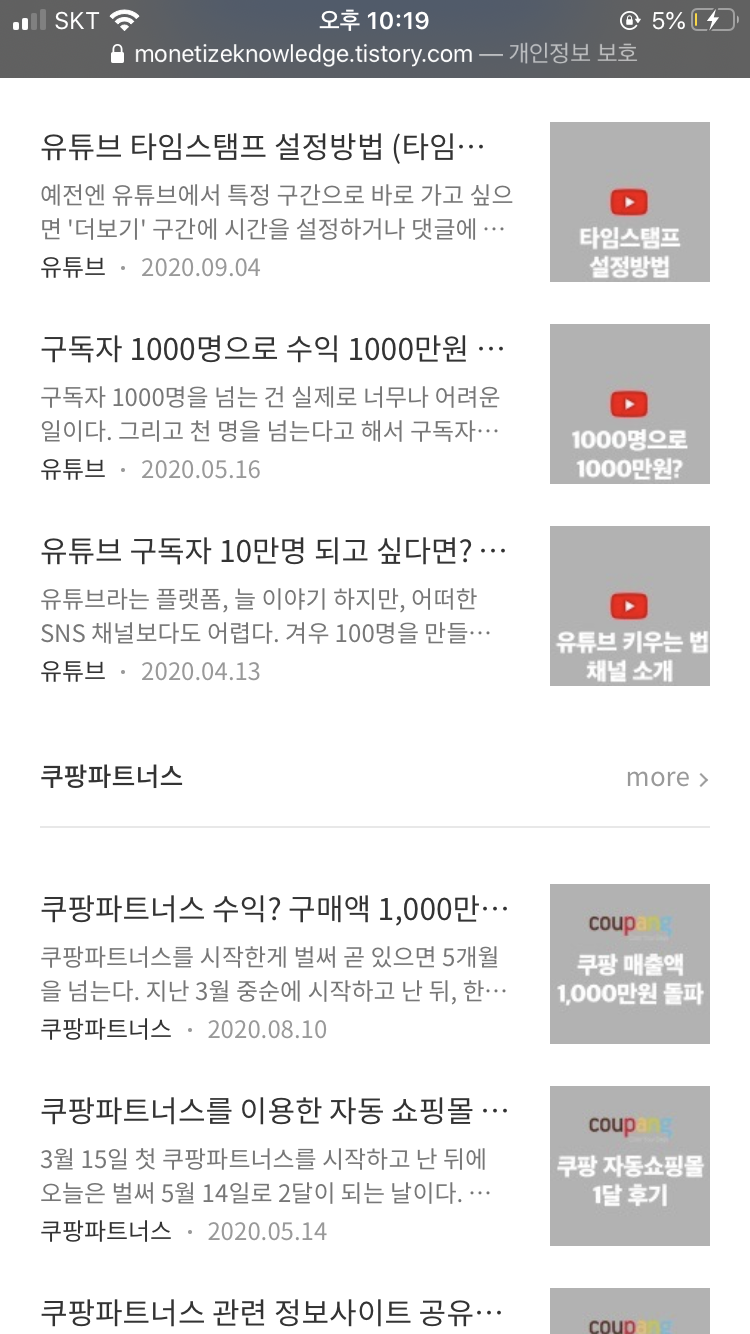
위의 스크린샷에서 볼 수 있듯이 모바일로 변경하였을 때 가장 깔끔한 레이아웃을 가지고 있다. 이건 여러 스킨을 많이 사용해본 사람일 수록 알텐데 POSTER 스킨의 경우 모바일로 변경하면 타이틀이나 본문 폰트 사이즈가 너무 커서 CSS로 들어가 일일이 수정해줘야 하는 번거로움이 있다. BOOK CLUB의 경우도 애초에 타이틀 제목이 명조체라 개인적으로 안어울려서 이것도 수정해줘야 하는 번거로움 등이 있는데 오디세이는 그럴 필요가 전혀 업속, 위와 같이 깔끔하게 레이아웃이 전개된다.
2) 이미지 비율 유지타입 설정
사실 오디세이가 가장 맘에 드는 티스토리 스킨인 이유는 아마도 '이미지 비율 유지타입'을 설정할 수 있는 것이 있기 때문이 아닐까 싶다. 해당 블로그는 썸네일 제작 시 1:1 비율로 만든다. 물론 포스팅 자체 내에 들어와 확인하면 1:1로 보이지만, 일부 티스토리 스킨에서는 1:1로 설정이 안되는 것도 있어서 설정하게 되면 3:2나 4:3, 3:4으로 설정되서 텍스트가 잘려보이거나 텍스트가 과하게 크게 보이거나 하는 에러 등이 상당히 많았다. 물론 티스토리는 html과 css로 들어가 하나하나 수정해주면 되지만 너무 귀찮고, 개발 분야가 아닌 사람들이 다루기엔 너무나도 힘든 부분이 많았다. 그런데 오디세이 스킨은 '이미지 비율 유지'라는 설정이 있어서 애초에 이미지 제작 당시 비율을 그대로 유지시켜 주는 것이 있다.

위와 같이 이미지 비율 유지타입을 설정하게 되면 정말 1:1 비율 그대로 썸네일 목록이 나오므로 가독성을 해치는 행위는 사라진다.

3) 슬로건 섹션
그리고 타 섹션과 다르게 슬로건 섹션이 생겨 추가적으로 슬로건 등을 메인에 활용할 수 있다. 보통은 블로그 타이틀이 나오고 메인 배너가 바로 나오지만 슬로건 섹션이 추가되면서 카피 등을 활용하여 블로그 아이덴티티를 전달할 수 있는 섹션이라고 생각된다. 별 거 아닌 거 같지만, 개인적으로는 이런 부분을 매우 중요시 하기 때문에 너무나 마음에 들었다.

개인적으로 아쉬운 점
좋은 점도 있으면, 아쉬운 점도 있는 법. 개인적으로 추가해주었으면 하는 것 중 하나는 포스팅을 클릭하면 윗쪽에 나타나는 띠배너이다. 이미지에 텍스트가 없는 경우는 사실 상관없지만, 이미지에 텍스트를 활용하는 해당 블로그는 이렇게 이미지의 텍스트와 제목의 텍스트가 겹쳐지게 되므로 가독성이 현저하게 떨어지고 보기 싫다. 각각의 배너 이미지를 수정할 수 있도록 하거나, 아니면 아예 나타나지 않도록 설정하는 것이 필요해보인다. 물론 이미지에 텍스트가 없는 경우는 있는 게 훨씬 더 이뻐보일 것.

구글 애드센스의 효율을 보기 위해 '커버'로 설정
티스토리 스킨을 설정을 하면 보통은 '최신 글' 형태로 설정이 되어 있는데, 이를 '커버'로 바꿔주는 것을 권장한다. 왜냐하면 최신글로 하면 말 그대로 2단으로 되지만 '커버'로 설정하게 되면 오른쪽에 메뉴가 하나 더 생기며 애드센스를 넣을 수 있는 공간이 자동으로 한 섹션 더 생길 수 있기 때문이다. (PC 경우에만 해당)
특히 이건 나중에 설명하겠지만, 애드센스에서 자동광고를 설정하게 되면 알아서 자동으로 사이트를 분석해서 아래 이미지처럼 최신 글 사이사이에 레이아웃을 해치지 않고 광고를 넣을 수 있다.

이렇게 오랜만에 업데이트된 티스토리 반응형 스킨인 '오디세이 (Odyssey)'에 대해 알아보았다. 오랜만에 깔끔하고 높은 가독성을 구현할 수 있는 스킨이라 처음으로 티스토리 스킨에 만족하게 되었다. 유료 티스토리 스킨도 괜찮은 것들이 많지만, 이번 티스토리 반응형 스킨의 경우는 무료임에도 꽤 괜찮은 스킨이므로 추천. 특히 구글 애드센스 자동광고를 적용해도 스킨을 해치지 않고 깔끔한 레이아웃을 구현하기 때문에 적극 추천한다.
'블로그' 카테고리의 다른 글
| 티스토리 구글 애널리틱스 연동, 등록 및 기본 지표 살펴보기 (12) | 2020.10.10 |
|---|---|
| 네이버 티스토리 저품질 블로그 수익 내는 기발한 방법 (feat. 스포츠 토토) (0) | 2020.10.07 |
| 애드센스 승인 대란 - 36번 만에 구글 애드고시 합격 후기 (17) | 2020.09.28 |
| QR코드를 활용해 쿠팡파트너스 링크 넣고도 블로그 누락이 안되는 방법 (12) | 2020.09.10 |
| 구글 검색 상위노출 순위 올리는 3가지 방법 (SEO 최적화 제외) (19) | 2020.09.06 |