
티스토리 블로그를 하는 사람들은 보통 사이트 등록을 위해 '네이버 서치어드바이저, 구글서치콘솔, 그리고 빙' 이 3곳에 반드시 사이트를 등록하는 것은 알고 있겠지? 위 사이트 검색등록도 워낙 잘 알려져 있는 거라서 포스팅 하지 않았는데, 혹시라도 원한다면 댓글 남겨주기.
오늘은 그 중에서도 '빙'에서 구글 SEO 최적화 시키는 방법 중 <img> 태그에 alt 속성을 추가해보자. 빙 웹마스터 도구에서는 구글 검색최적화와 관련된 'SEO 보고서'라는 부분이 있다. 해당 부분을 클릭하면 말그대로 구글검색최적화 SEO가 얼마나 제대로 작동하고 있는 지 알려주는 진단을 할 수 있는 곳이라고 생각하면 편할 듯.

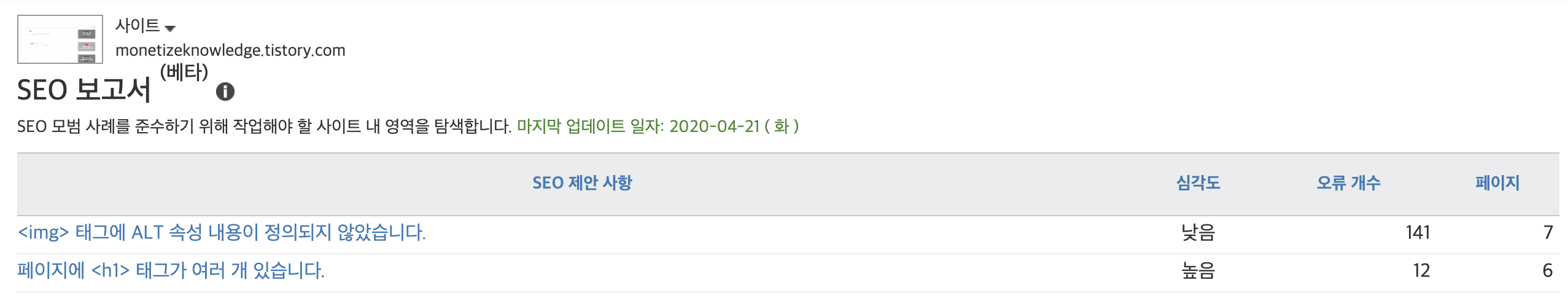
4월 21일자까지 내 사이트에 대해 진단 분석한 결과 아래의 2가지 문제점이 있다고 한다. 우선 그 중에서 여기서는 "<img>태그에서 ALT 속성 내용이 정의되지 않았습니다"에 대한 내용을 다뤄보자.

구글 SEO를 최적화시키기 위해선 이미지 설명이 필요
이게 무슨 소리냐면 HTML 태그를 다룰 줄 아는 사람은 알겠지만 <img>는 보통 image, 즉 포스팅에 첨부하는 이미지를 이야기 하는 것. 글을 작성하고 HTML모드로 변경해서 보면 <img src = >으로 시작하는 태그를 볼 수 있는데, 바로 이 부분이 여러분들이 포스팅 중간중간 삽입하는 이미지에 관한 소스를 말하는 것. 그런데, 구글 SEO에서는 이미지를 단순히 붙이는 것이 아니라 붙인 다음 설명까지 적어주는 것까지 해야 구글검진최적화에 높은 점수를 준다는 것. 다시 말해 그렇게 이미지에 대한 설명을 넣어야 구글 검색을 했을 때 노출이 더 잘 된다는 것. 특히 이미지 검색 결과에 많은 도움을 준다.

ALT는 Alternative, 엑박
이미지 소스에서 alt라는 뜻은 키보드의 alt로 아는 사람들이 많은데 키보드의 alt가 아닌 alternative (대체하다)의 뜻의 alt. 이미지가 보통 업로드를 하면 이미지가 뜨기 마련인데 서버 오류등으로 인해서 이미지가 보이지 않는 경우에 해당 공란을 대체텍스트로 채워서 사용자가 알아볼 수 있게 만든 일종의 이미지 대체제라고 생각하면 편할 것. 우리가 예전에 알고 있는 '엑박' 정도로 생각하면 가장 이해하기 쉽다.

티스토리 구 에디터를 사용하는 분들만 보세요
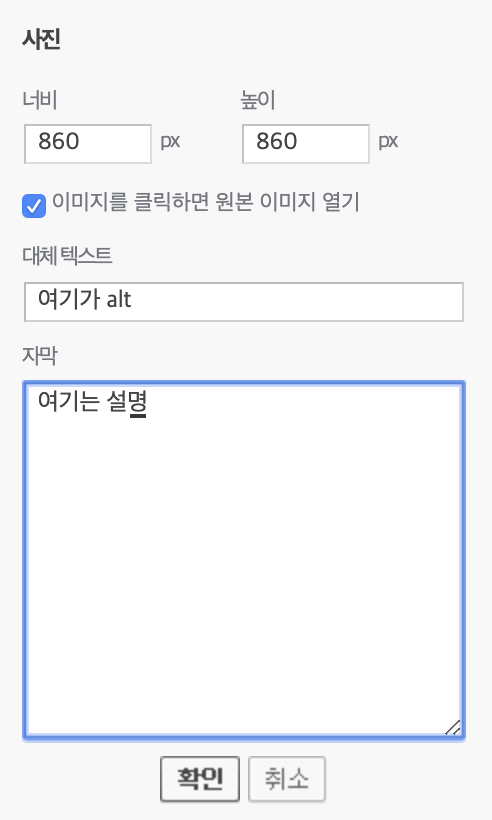
그러면 이미지 설명을 넣는 방법이 2가지가 있는데, 우선 기존 티스토리 예전 에디터를 사용하는 사람들은 쉬운 편. 이미지를 넣으면 오른쪽에 아래와 같이 이미지에 대한 설명을 넣는 부분이 있다. 구 에디터의 경우는 굳이 alt 태그를 html을 통해서 넣을 필요가 없는 게, 대체 텍스트라는 부분이 바로 img alt에 해당하는 부분이므로 저 부분만 다 채워주기만 하면 된다.

새 에디터는 조금 복잡하니 잘 따라와요
반면 새로운 에디터를 사용하는 사람들은 이미지를 업로드 하면 이미지만 업로드가 되고, 따로 입력하는 부분은 없다. 이미지를 클릭하면 아래와 같이 이미지 아래부분에 '이미지를 설명해보세요'라는 부분이 있는데, 이 부분은 위 구 에디터에서 '자막'에 해당하는 부분이므로 사실 설명 (alt) 부분이 없다. 그러면 어떻게 해야할까?
(1) 기본모드 - HTML로 변경
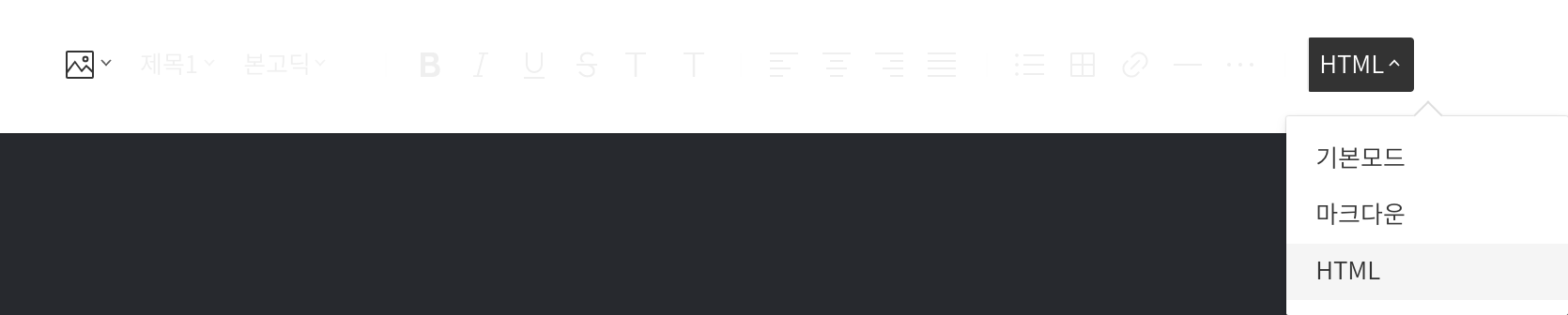
우선 그냥 이미지를 넣고 싶은대로 다 넣고 포스팅을 다 마무리한다. 그런 다음 윗쪽 메뉴 '기본모드'를 'HTML' 모드로 변경한다. 그러면 아래와 같이 검정 바탕에 소스들이 나온다.

(2) ctrl+F로 'Image'라는 단어를 찾자.
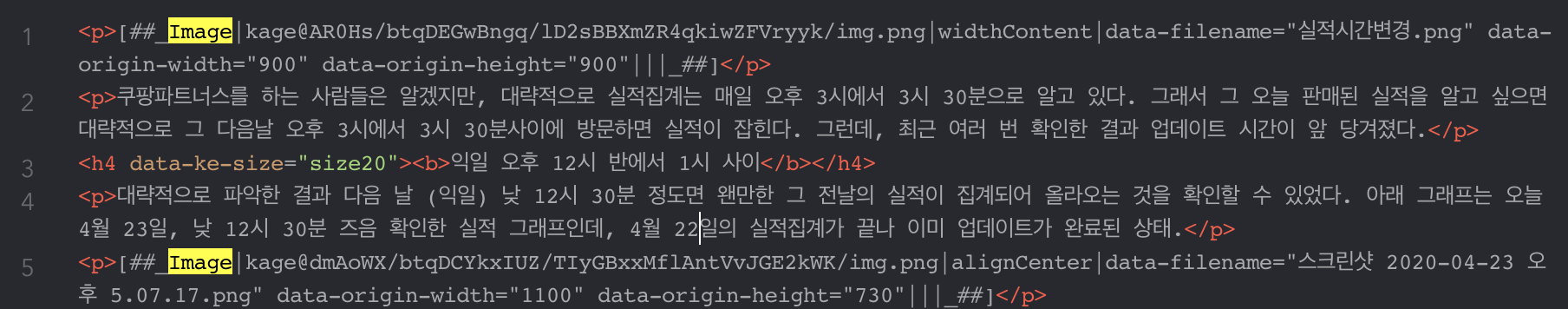
보통은 html소스에서는 <img src=>로 시작하는 부분을 찾는데 새로운 에디터에서는 그렇게 표현되어 있지 않기 때문에 Image라는 단어를 우선 찾자. 그러면 노란색 블럭으로 image로 된 부분을 찾을 수 있다.

(3) alt="이미지 설명" 추가하기
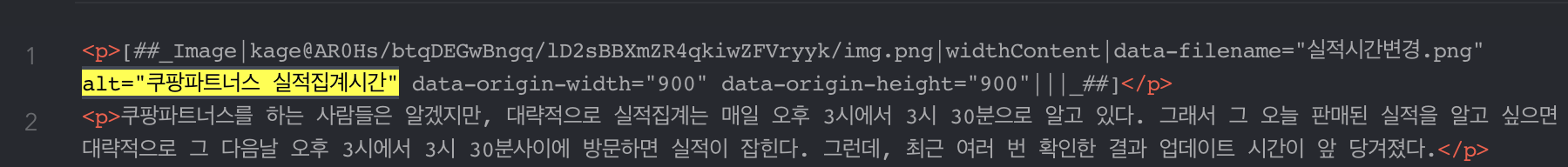
그런 다음, 해당 줄에서 data-filename="파일이름.png"를 찾을 수 있는데, 바로 그 뒤에다가 alt="이미지 설명 텍스트"를 추가해서 넣자. 아래처럼.

이미지 설명은 가급적 중요 키워드로
새 에디터에는 어차피 이미지 아래쪽에 해당 이미지에 대한 설명을 넣긴 하니까 (구 에디터에서 '자막'에 해당하는 부분) 실제로 이미지 설명 부분인 alt 부분에는 키워드로 넣는 게 좋겠다. 그래야 검색을 했을 때 하나라도 내가 원하는 검색어로 걸리는 것이 중요하니까. 나 같은 경우는 포스팅 적고 아랫쪽에 적어둔 해시태그 위주로 넣을 생각.
내일은 '페이지에 <h1>태그가 여러개 있습니다'를 해결하는 방법에 대해 찾아오기를 하려고 했으나, 테스트가 필요할 거 같아 다음 주 빙 웹마스터 업데이트 되고 난 뒤에 공개예정.
'블로그' 카테고리의 다른 글
| 빙 (Bing) 웹마스터 도구 SEO 분석기 오류 (26) | 2020.04.29 |
|---|---|
| 티스토리 구글서치콘솔 등록은 이제 플러그인으로 간편하게 (31) | 2020.04.27 |
| 구글애즈 비승인 - 도착페이지 환경 (feat. 1000명 버프 없음) (35) | 2020.04.22 |
| 블로그 순위 상위 1% 달성과 그 의미 (32) | 2020.04.20 |
| 애드센스 탈락 (애드고시) - 가치 있는 인벤토리 : 콘텐츠 없음 해결방법 (46) | 2020.04.17 |