
블로거들의 염원을 담은 업데이트일까. 구글에 중요한 부분을 차지하고 있는 알트 (alt) 태그. 항상 처음에 블로그를 시작하면 알트태그가 뭔지도 모르고 그냥 이미지를 붙인다. 그러다가 블로그에 대해서 조금씩 알게 되고 알트 (alt) 태그가 무엇인지 알게되고, 알트 (alt) 태그를 꼭 넣어야겠다는 생각을 하게 되면 이미 포스팅을 많이 작성하고 난 뒤라, 항상 기존의 포스팅을 수정하게 되는데 그러려면 기존의 방법이 너무 불편함이 있었다. 그런데 얼마 전 티스토리에서 정말 간편하게 alt 태그 넣는 방법을 업데이트 하면서 이제 알트태그 넣는 것은 아무것도 아닌, 편한 방법이 되었다.
기존의 알트태그에 대한 내용
아래가 예전 알트 alt 태그에 대한 포스팅인데, 아래 포스팅에서는 알트태그에 대한 정의와 알트태그가 어떻게 구글 검색유입에 도움이 되는지, 그리고 alt 태그를 넣는 방법에 대해 적혀 있다. 그래서 해당 포스팅에서는 따로 설명하지 않고 업데이트된 부분만 살펴보자.
구글 검색 유입 증가에 도움되는 <img> 태그 alt 속성 추가
티스토리 블로그를 하는 사람들은 보통 사이트 등록을 위해 '네이버 서치어드바이저, 구글서치콘솔, 그리고 빙' 이 3곳에 반드시 사이트를 등록하는 것은 알고 있겠지? 위 사이트 검색등록도 워
monetizeknowledge.tistory.com
변경된 티스토리 이미지 alt 태그 삽입방법
정말 이 업데이트는 뭐라고 해야할까, 티스토리 업데이트가 된 것 중에서 정말 블로그 이용자들의 편의를 고려한 업데이트가 아닐까 싶다. 그럼 바로 본론으로 들어가서, 이미지 alt 태그 삽입하는 방법, 진짜 쉽고 간단하게 알아보자.
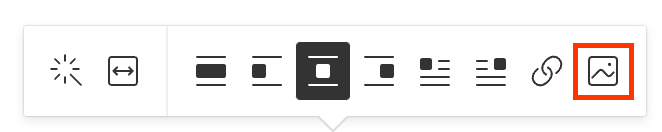
이미지를 삽입하게 되면 바로 위에 몇가지 아이콘들이 나오는데 이 중에서 이미지 모양처럼 보이는 가장 오른쪽에 있는 아이콘이 이미지 알트태그이다.

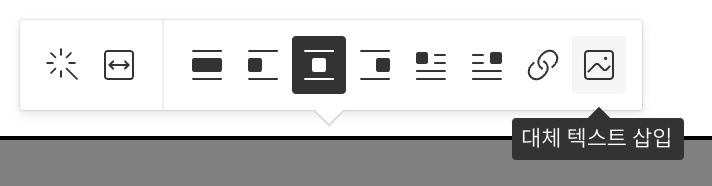
해당 아이콘에 마우스를 갖다 대면 대체텍스트 삽입이라는 말이 뜨는데 이게 바로 알트태그이다. 해당 아이콘을 클릭.

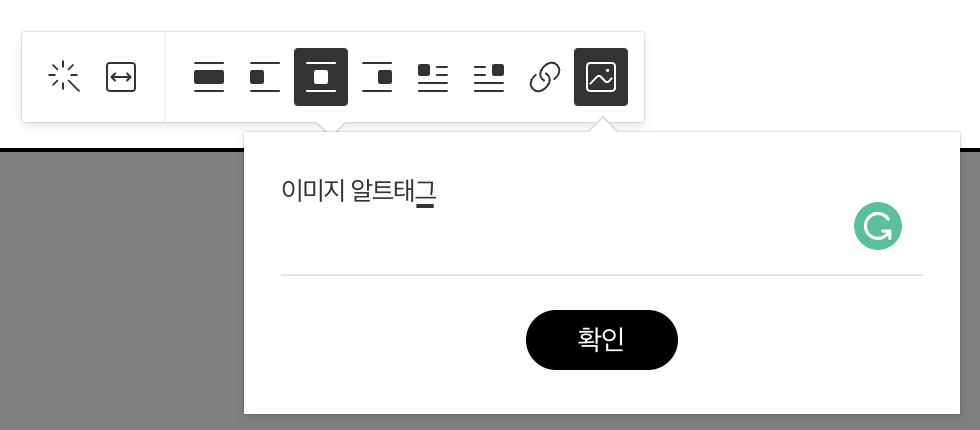
클릭을 하면 아래처럼 대체텍스트를 입력하는 부분이 나오는데, 삽입한 이미지를 설명하기 위한 텍스트를 넣어주면 된다. 이미지와 관련된 텍스트를 넣으면 되는데, 이러한 것들도 다 구글검색에 노출과 관련이 있기 때문에 핵심키워드를 넣는 것이 중요하다.

이렇게 텍스트를 넣고 확인하면 이미지 알트태그가 들어가게 되는데, 이게 제대로 들어갔는지 확인하는 방법은 티스토리 에디터 모드를 '기본모드'에서 'HTML'모드로 변경해서 들어가보면 제대로 alt태그가 들어갔는지 안 들어갔는지 알 수 있겠다.
그러면 아래 이미지 html 소스에서 "alt"라고 적혀 있는 부분이 이미지 알트태그 부분이며 "이미지 알트태그"라고 적혀 있는 부분이 바로 위에서 텍스트로 적은 부분이다.

이전 포스팅에 알트 alt 태그 빨리 추가하기
그러면 이제 HTML모드로 변경해서 일일이 img src 부분을 찾아서 "alt=" 태그 형태로 텍스를 넣고 다시 수정을 완료하는 이 번거로운 짓을 다시는 안해도 된다는 말이기 때문에, 아직까지 알트태그를 넣지 않은 포스팅이 있다면 지금 당장 찾아서 수정하자.
1포스팅당 10분씩 걸릴 법한 이미지 알트태그 수정이 이제는 이미지 클릭만으로 텍스트만 넣으면 해결되는 문제이므로 길어야 1-2분이면 끝날 것 같다. 작업시간이 10분의 1로 단축되는 셈. 모두 구글 상위노출을 잘 할 수 있는 계기가 되길 바라며.
'블로그' 카테고리의 다른 글
| 티스토리 저품질 확인과 탈출 성공 (0) | 2023.07.01 |
|---|---|
| 폐지된 실시간 검색어 순위 확인 가능한 사이트 (feat. 시그널) (0) | 2021.12.09 |
| 티스토리 블로그 댓글 설정 (feat. 댓글테러로 인한 블로그 접근제한) (16) | 2020.12.19 |
| 티스토리 블로그 다음 검색누락 - 다음 고객센터 공식 인정 (8) | 2020.12.11 |
| 티스토리 검색누락, 저품질 현상 - 네이버 수준으로 전락 중 (10) | 2020.12.10 |